Titanium 3.4 – Developing for Multiple Platforms
I’ve experimented with Appcelerator Titanium in the past, but did not find a place for the tool with the work I do. For the mobile development work I’ve been doing for a few years, user experience is the most important thing and with Titanium I could just never get quite there with it. Its been a while and now I have a few apps to build where UX is not the most important thing. Working on iOS and Android is the most important – so in this post I’m going to comment out on the latest Titanium, their new to me MVC architecture, and give my thoughts on the developer IDE, GUI layouts, and in general if the tool is going to meet my cross-platform needs.
Installing/Configuring
Getting studio installed and working was pretty simple. I already have XCode and Android Studio (with the latest SDK) installed on my MBP. If you don’t then it will take you a bit longer to get all that stuff installed and working. I did also go thru the steps to get the command line tools working, including the Alloy MVC kit working from the command line. The docs for all of this are pretty good.
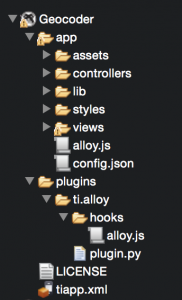
As with most mobile IDE’s there are a decent set of wizards and project templates to get you going and once you have a project created there is a mixture of forms and code configuration screens you can mess around with. I’ve created a project (as seen in the screenshot) with the basic Alloy template. The IDE is basic Eclipse, which while familiar is starting to show its age in comparison to XCode and Android Studio. Ever since Android Studio came out I find it harder and harder to use Eclipse – ugly and slow, but I suppose that is a different blog post 🙂
 I see right away there’s some decent code-lookup functions that work nicely.
I see right away there’s some decent code-lookup functions that work nicely.
So if you are a crazed perfectionist, like me, you will probably notice that Studio runs on JRE 1.6 and you will possibly also spend 3-4 hours trying to figure out how to get it working on 1.8. Well – don’t…it won’t…so give up. Its odd, but again…Eclipse…I think is losing some steam…Android studio has no issues on 1.8..ah well.
Learning and Using
Next up is the docs – in my prior use of Titanium this was not a strength. The place to start is docs.appcelerator.com. There are some pretty good docs here – good to see. There’s also a .mobi version so you can have the docs on your kindle and code on the computer, but it seems to be quite a bit out of date. Following along with the docs, after installing and setting up the Alloy materials are next in line. After that in the Titanium SDK section. Not quite sure why you look at the MVC materials before you learn about what Titanium is. Seems backwards. Here’s a list of the doc spaces I found most useful:
- http://docs.appcelerator.com: The main docs site.
- http://www.appcelerator.com/blog: Blog site with lots of handy things
- Community Forums
- http://ricardoalcocer.com/: this guy is an obvious guru with Titanium/Appcelerator – plus he sounds like me…hater of seafood, lover of burgers and beer…lol
The samples are also useful. One thing to note is that if you want to get the Alloy samples you need to get them from Studio – Window –> Show View –> Samples. The links from the docs site are not the right links to the Alloy versions. In general I do find it hard to look thru the various places and know which version of Titanium SDK is being talked about. However the docs are significantly improved.
Thoughts on Alloy
Model View Controller (MVC) patterns can certainly make development for manageable and sustainable, but sometimes the overhead can outweigh the benefits. With Alloy you can a pretty typical structure of models, views, and controllers. The docs and samples are pretty  light, but this blog post helps out quite a bit and even has a “ruble” that can add a new template to Studio to help get going with the right setup for your app. The concept of the ruble is pretty cool too – that’s something new for me with Eclipse.
light, but this blog post helps out quite a bit and even has a “ruble” that can add a new template to Studio to help get going with the right setup for your app. The concept of the ruble is pretty cool too – that’s something new for me with Eclipse.
The same author also created this post, also a good Alloy example to really take a close look at:
The code is not yet available so stay tuned for that.
Initial thoughts on Alloy is that it looks promising, but it will take a lot of playing around with and experimenting to see how I like it. It would be nice to see more robust samples – for example the Geocoder example does not even use “models”. The views in particular look like a lot of new learning since you are laying things out with XML and then styling it using the Ti CSS concept. Also, since controllers will use the TI SDK directly it is probably a lot easier to move ahead with Alloy if you have already been using TI SDK. A few things strike me as especially interesting:
- Alloy Themes: since I will be working on a set of applications that will benefit from a common UI/UX, themes look very promising for helping to make this easier. I wonder if its possible to somehow share a single theme across projects thru some kind of git magic…
- Models – looks interesting, but I’ve not done a ton with backbone.js (more of an angluar.js guy) so I will have to check into that. The data binding stuff looks very interesting.
- backbone.js and underscore.js: Looks pretty interesting, but they are behind in their support for the latest so I’ll have to see how that impacts how easy it is to learn about these tools.
Doing Some Actual Development
Ok so with all of that out of the way, we can look at some quick development. There are a few simple samples to get you going. What I would like to do is take the RSS Reader sample and customize this for reading the feed from my blog. I’ll try to do the following things:
- Change up the UI with better style, fonts, etc. to match my site.
- Build an actual model that represents the XML feed data.
- Instead of going to a web view, implement a real viewer for the content – ok this is pretty ambitious so we’ll see about it – lol.
- Add in a few other screens and such so that it looks like a complete app.
- Build a version for a tablet – maybe an iPad Mini.
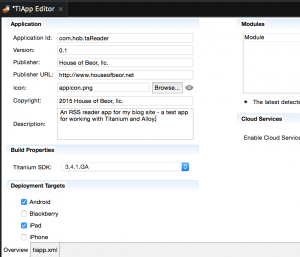
To start off I’ll grab the sample code and start with updating the tiapp.xml file with all my info.  The next step is to get the current app to connect to my site and then make sure everything else is working with the sample app. The main step here is to look at the rss.js controller file and put in the correct URL for my feed. Pretty simple.If you look at the code:
The next step is to get the current app to connect to my site and then make sure everything else is working with the sample app. The main step here is to look at the rss.js controller file and put in the correct URL for my feed. Pretty simple.If you look at the code:
var isIpad = OS_IOS && Alloy.isTablet; var usesNavGroup = (OS_IOS && Alloy.isHandheld) || OS_MOBILEWEB;
There are references to what must be global vars that allow you to test for what platform you are running on.
When updating the form to the right I got all hung up on the app icon. From what I can tell – you need to actually name this file “appicon.png” (I tried a bunch of different names and was getting errors no matter what I used) and actually put it in the resources directory and then look it up. Anything else and you will get a nebulous error. I’m not sure how you go about with all the various incarnations of the file for different resolutions. I think you must have to manually put these where they need to go. Its these little things that annoy…grrr. At least the docs have improved around all the icon stuff – decent descriptions around the 9-patch icon system that Android uses to cause general insanity in the developer’s head. 🙂
Deploy it – I’m using a Nexus 5 running Lollipop – and bingo. Seems to work, except there are some formatting issues – the sample screen shots had images, but there are no images. I had a hard time getting Studio to find my device. I had to first get Android Studio to deploy something and then go back and do it in Titanium – prior to that my device was not listed in the available run target list. Little glitch – and could just be me. No worries after that it seems to work all the time.




