Drupal 8 – A Bold and Daring Release Pt. 2
A few weeks back I started looking at the upcoming bold and daring release of Drupal 8 – a very exciting project for those of us in the software engineering field because of its size, scope, and complexity. You can read my earlier post here. I’m always interested in themes because for any web framework, this is where users either like it or leave. I know that drives us engineers nuts that people just don’t care how good the MVC pattern is or how granular the component architecture is. So today I’m going to mess around with the new theme system in Drupal 8 and draw some comparisons to my recent experience changing out Tarn Aaeluin’s WordPress theme (from Graphene to Busby).
Updates to Drupal 8
Well it is to be expected that a there’s a burp or two here and there with a project in development – so with a two week gap and countless code updates when I tried to pull up my dev instance it didn’t work too smoothly. No worries – dump the schema, pull everything down with git, blow away the settings file, make a new one, run the installer, and all is good with the world again. It also help when I actually remember what I did – so I actually went and read my own post again.
Drupal 8 Themes – What is Twig?
Of course the best starting point for learning about this is google – the new theme engine is based on Twig, the default template engine in Symfony2. If you want to get a head start on theme’s the best place is to start learning about Twig and Symfony2 itself. After you get done with the links above, another great place is the SymBlog example that talks quite a bit about the basics of twig – highly recommended.
The Twig integration was featured quite a bit at Drupalcon 2013 and there was a followup sprint event to kickstart a lot of development on the Twig integration – so be warned things are really not baked here. In fact when you go to the drupal.org site, you can’t really find any themes that will work with the current trunk of the Drupal 8 project – that’s why its fun to poke around at this, right?
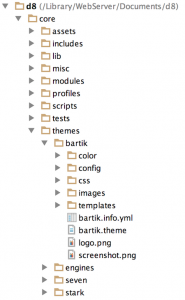
Let’s start off looking at the file structures in the Drupal 8 core. You can see the Symfony2 framework is definitely in here, although there are a few differences, for example where’s the “bundles” directory? But let’s not get sidetracked now. Looking under the core\themes folder you can see there’s an engines folder with both the old tpl.php and the new html.twig engines so there is probably going to be support for both??? Not sure. Looks like Bartik has been converted over so I’ll take a look at this to see what is going on inside.
Drupal 8 Rebuilding the Schema
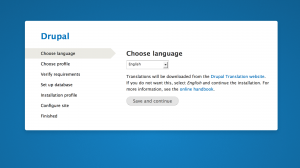
Back after another break – and yeah dumping the schema and just starting over is a consistently easier approach right  now. I see in this go around there’s a new UI for the installer 🙂
now. I see in this go around there’s a new UI for the installer 🙂
In the image below you can see the file layout for the Drupal 8 core. There are a few themes in here, but let’s focus in on Bartik. I’m going to make a copy of this and put it into the site’s themes area after re-naming it a bit so that D8 sees this as a unique theme.
Making a Basic Drupal 8 Theme
This is going to be a bit risky – but I’ll just copy the files and everywhere I see bartik, I will replace this with “hob” and we’ll see what happens. A quick test to see if this will work – I just changed the name of the folder and then in the bartik.config.yml I changed the name and sure enough it does show up in the themes panel. It also removed the actual bartik theme! I’ll continue on switching out the names. It is a handy feature in PHP Storm that it will search and fix all references when refactoring the name of a file.
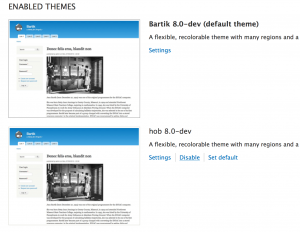
I got a couple of errors at first – saying my new theme could not be found when I tried to enable it, but I think that’s because I was just sitting on the Appearance page. As soon as I went to the Reports page and back all was well. Here’s my new “hob” theme:
Pretty simple to get this done. But what did I do? If you look in the main theme folder there are two configuration files: hob.info.yml and hob.theme. The former is the basic property file for the theme and the latter is a set of PHP bootstrapping functions for the theme. In hob.info.yml I simply changed the name and I did also remove “core” from the package property. In hob.theme I changed all the function names by replacing bartik with hob.
This file contains a bootsrapper for each of the twig templates in the templates folder that controls variables and setup information from the drupal system into the theme -for example the site slogan if your system is configured to display this. Interesting to study these functions – you can learn a lot about how things are working in Drupal 8. The main page template looks interesting – but also is a mystery for the Twig newbie (I’m not a newbie, but also not a guru):
<!DOCTYPE html>
<html{{ html_attributes }}>
<head>
{{ head }}
<title>{{ head_title }}</title>
{{ styles }}
{{ scripts }}
</head>
<body{{ attributes }}>
<div id="skip-link">
<a href="#main-content">
{{ 'Skip to main content'|t }}
</a>
</div>
{{ page_top }}
{{ page }}
{{ page_bottom }}
</body>
</html>
Basically all the these within the double braces are variables with output. These are all implemented in d8/core/includes/theme.inc – a massive 3200+ lines of PHP code. It will take quite a bit of time to study this file. The key functions are template_preprocess_html() and template_process_html(). These work in conjunction with hob.theme to create the variables and structures used by the Twig rendering engine. Its a bit confusing to see how this all works and I wonder if it can be intuitive enough for theme designers.









An important issue to track – remember Drupal 8 is still in development:
https://drupal.org/node/2004872
beren