Reacting to React-Native – Building Native Mobile Apps
As a follow on to my post about building web applications with React.JS, this post will be about building native mobile apps with React-Native. I’m not a JavaScript guru so as with my previous post on React.JS, this post is tailor made for people who are not ES6 gurus and want to learn React-Native. Most of the sources on the internet tend to assume that you have ES6 imprinted on your brain already, but not this post. If the former is you read on and if not – well then I’ve just saved you some time.
Development Setup
macOS and a decently configured MBP are my machine. I’m running the latest versions of pretty much everything. My machine is configured as described here.
Must have resources for React.JS Native:
- https://facebook.github.io/react-native/
- https://github.com/oblador/react-native-vector-icons
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- http://flexboxfroggy.com/
- https://medium.com/the-react-native-log/understanding-react-native-flexbox-layout-7a528200afd4
- https://facebook.github.io/react-native/docs/platform-specific-code.html
- https://www.styled-components.com/
Handy React Native Packages
- react-navigation: tabs, stack, drawer, etc. navigation components
- redux: store/state management
- react-redux: React integration with teh Redux package
- react-devtools: tools for debugging react
- remote-redux-devtools: tools for looking at the current store and how it changes
- remotedev-server: works with the redux devtools
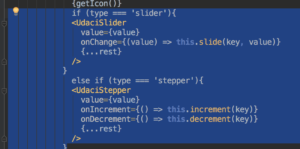
React, ES6, and JSX
If you don’t know ES6 and JSX – yeah that’s a problem. You need to jump into the deep end or try another platform. Especially with JSX it is really important to go study up on that or you will scratch your head for endless hours (personal experience).
I tend to waste a lot of time because I still tend to think in regular JS and not JSX. Bad – come on Beren! If you plan to use Redux then you really should practice quite a bit with regular React first because its not quite as easy to debug on mobile.
Debugging is really pretty amazing. You’ve got tools on the desktop, in the IDE, and on the  phone. However it can still be a pain to figure out where to look to see why something is not working. Mostly what it takes is patience and some experience. You will also really need to read stack traces. The answer is usually there, but it takes patience. If you want to get the same debugging capabilities on mobile as with web development, there is some work to do.
phone. However it can still be a pain to figure out where to look to see why something is not working. Mostly what it takes is patience and some experience. You will also really need to read stack traces. The answer is usually there, but it takes patience. If you want to get the same debugging capabilities on mobile as with web development, there is some work to do.
I’m doing most of my development on Android. I find that the emulator works really quite nicely. Have not yet seen any issues with it.
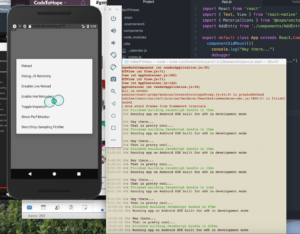
Here’s the steps to install React Developer Tools:
- npm install react-devtools
- Then add index.js to the root folder of your project and add this snippet to it:
if (__DEV__) { require('react-devtools') } - Then add this line to the scripts block of your package.json file:
"react-devtool": "react-devtools",
- Restart your project. Open a new command line, CD to the project root, and run this command: npm run react-devtool and you should see the new dev-tools open up and connect to your app.
I have noticed that the dev tools will “time out” if you are not actively using them, but they seem to return to life shortly after loading screens and such.
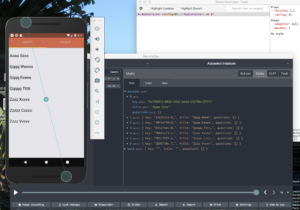
Here’s the steps to get the Redux debugging tools to work:
- Stop your project and then install the tools with:
npm install remote-redux-devtools npm install remotedev-server
- Now you will need to edit your app.js file (or where you are creating your redux store. First you’ll need to add an import:
import devToolsEnhancer from 'remote-redux-devtools'
- Then modify your store creation – this will vary based on how you are creating your store
<Provider store={ createStore(reducer, devToolsEnhancer(suppressConnectErrors: false,) ) }> - Add this line to package.json:
"redux-devtool": "remotedev"
- Then you will need to start your project back up, open a new terminal, CD to the project root and type:
npm run redux-devtool - Go into Chrome and you should see an option for “remote-dev”, which when you open it will show you the redux store for your app! Pretty neat.
Other React Native Tips
It does really help to read the auto-generate Readme.MD file – so that is tip #1. As you are working on Apps, things can sometimes get out of synch with React, React-Native, and JS. Check this page, your package.json, and your app.json file to get things corrected when you are getting the dreaded “React Version Mismatch” message in your emulator/simulator/terminal.
I’ve been working with JSX and Flexbox for layout. If you are familiar with grid systems for the web Flexbox will be familiar, but it does take some practice. Try Flexbox Froggy to brush up your skills. If your text isn’t wrapping right, my guess is that you are missing “flex: 1” in your styles.
With the redux debugging tools, I’ve noticed that “stuff can happen”. If you are getting connection timeout issues, try restarting everything, including the emulator/simulator. In general when switching networks you’ll need to bounce your various things. If you are still having trouble, check this page. Configure the tools by adding parameters to your app.js file like this:
render() {
return (
<Provider store={
createStore(reducer,
devToolsEnhancer({suppressConnectErrors: false,})
)
}>
<View style={ {flex: 1} }>
<SuperGizmoStatusBar backgroundColor={orange} barStyle="light-content" />
<MainNavigator/>
</View>
</Provider>
)
I’ll keep adding to the tips as I learn more.