Reacting to React.JS – Building Web Applications
React.JS is making a splash on both the web application and mobile (with React Native) software development scenes. I’ve used many JavaScript frameworks. Because I’m a snotty Java and C/C++ guy, I have never quite felt the love from the JS world. Node.JS is pretty decent, but it is a bit lacking on the front end and learning Pug is just not an exciting thing. Perhaps Node.JS _+ React would make a good formula – we’ll see in this post.
Getting React.JS Configured
I’m on my usual machine (MBP with macOS 10.13.2) with all the latest updates. Getting React installed is pretty simple: update Node to the latest with brew, then:
- Install Yarn with “brew install yarn”
- Install Watchman with “brew install watchman”
- Install React with “npm install -g create-react-app”
- Now you can make your first app with “create-react-app myApp”
You will get some instructions for what to do next. “cd” into myApp and then “yarn start” should do the trick. It should open up a browser too and send you to the default page.
Handy React.JS Recommended Reading
There are really nice docs on the main site, but its always good to have a handy set of links to the key pages:
- https://reactjs.org/docs/rendering-elements.html
- https://reactjs.org/docs/dom-elements.html#all-supported-html-attributes
- https://github.com/facebook/create-react-app

- https://blog.jetbrains.com/webstorm/2015/10/working-with-reactjs-in-webstorm-coding-assistance/
- https://tylermcginnis.com/functional-components-vs-stateless-functional-components-vs-stateless-components/
- https://www.gitbook.com/book/frontendmasters/react-enlightenment/details
- https://reactjs.org/docs/thinking-in-react.html
- https://reacttraining.com/react-router/
- https://tylermcginnis.com/build-your-own-react-router-v4/
- https://reacttraining.com/react-router/web/guides/philosophy
- https://tylermcginnis.com/courses/react-router/
- https://www.sitepoint.com/currying-in-functional-javascript/
- https://blog.carbonfive.com/2015/01/14/gettin-freaky-functional-wcurried-javascript/
- http://kevvv.in/currying-in-javascript/
- https://github.com/paularmstrong/normalizr
- https://github.com/reactjs – React community on Github
- https://github.com/xgrommx/awesome-redux – Some help with Redux
- https://tadeuzagallo.com/blog/react-native-bridge/
Must Have NPM Packages for React.JS
- create-react-app: create new projects with all the fixings
- react-router-dom: routing and navigation done right
- react-loading: spinners for loading…
- react-modal: modal dialogs
- escape-string-regexp: you cannot really code without REGEXP!
- sort-by: simple array sorting
- prop-types: type checking for methods/functions
- form-serialize: wraps up form data as java objects (JSON)
- redux and react-redux: will really help you with state management, but you’ll first need ajv (ajv)
- redux-thunk: allows for middleware asynchronous calls
- redux-logger: logging services OOB
- react-icons: some standard icons for your apps
- react-modal: need a modal dialog – this works.
- react-loading: a spinner module
React.JS Tips
- Kill the server with CTRL-C (not Z). If you forget, there are three node processes to kill off – get all grep-tastic or use the Activity monitor to kill them and you should be good.
- ES6 knowledge is very helpful because a lot of React code uses some of the very latest syntax – for example Object Spread.
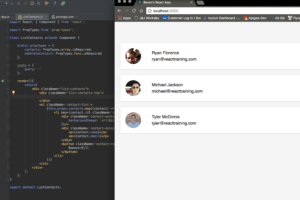
- A 2-screen setup for React development is ideal so that you can have the app re-freshing automatically on one screen and the IDE on the other.
- If you are using Jetbrains WebStorm or PHPStorm and you are getting unresolved variables, make sure the external libraries are in your package.json. If you added these via NPM, restart the IDE to pick up the new dependencies.
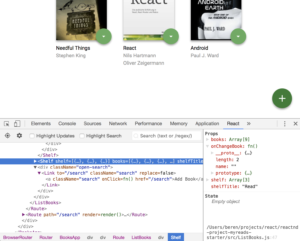
- Chrome React Extension for the Chrome developer tools – cool stuff. Very handy for exploring where your objects are, what their values are, etc.
- To get a variable output within a string you need to do this: <div className=”myClass” ></div>
- JSX is something you’ll need to learn, but its not hard:
- https://reactjs.org/docs/introducing-jsx.html
- http://jsx.github.io/
- Lifecycle Events are Important – so remember the big ones:
- componentWillMount
- componentDidMount
- componentWillUnmount
- componentWillReceiveProps
- React Router is pretty cool: https://reacttraining.com/react-router/
- The bactick and $ are used for literals. Very important to remember this one when you need to output variables inside a string:
let coverUrl = “https://myurl.com”
<div className=”book-cover” style={{ width: 128, height: 193, backgroundImage: `url(${ coverUrl })` }}></div>
Further Thoughts on React
React pushes the envelope on your JavaScript knowledge. Mine is not too great since I’m not using JS all the time. Very helpful to brush up on the latest ES6 stuff – or just expect to have to do it along the way.
The framework is quite efficient. There are nice ways to keep code concise. For example using classes when you have actual business logic vs. stateless functional components (aka “functions”) when all you are doing is rendering a hunk of HTML. JSX is another way to keep code bloat down. I’ve also been adding on Redux to help with state management.
I like the way this framework is organized. I think I finally like JavaScript! Hard to believe  after so many years of not really liking it so much. State management is definitely the main thing to get a handle on. I’ve started using Redux to help with that.
after so many years of not really liking it so much. State management is definitely the main thing to get a handle on. I’ve started using Redux to help with that.
The tooling that surrounds the framework (create-react-app, yarn, npm, buildpack, etc.) takes care of many tedious tasks so that you have more time to create. The Chrome add-in for the developer tools is definitely a must have. Debugging is definitely a place where the Chrome dev-tool add-in is a must have. There’s a very similar one for Firefox Developer Edition too, which I still prefer over Chrome. There’s a redux dev tool as well and it is a critical must have for understanding the store’s state.
Adding in react-redux brings with it a full state management container (a global memory?) that allows you to have access to it across your app. However, it does also bring lots of complexity. You will need to learn the whole model of action –> dispatch –> reducer –> store. A bit confusing at first, but you just have to grunt it out. It does seem to work nicely, but I still have many many questions.






I’ve been spending time with AngularJS. What’s your opinion on AngularJS vs React ? I don’t know React, but looks like React is much more focused on a simpler compartmentalized implementation of the just the view ? AngularJS seems pretty complicated to me, but it’s working well. I’m tempted to read up on React, thinking it might give me better (simpler?) design pattern ideas for AngularJS ?
Hey CHad –
I’ve used Angular a bit and we use it at work, but there seems to be a ton of “stuff” going on in the community with versions and control and such. I also was liking the idea of learning one framework and implementing both web and mobile. So I decided to try out React. I like it – not sure it is simpler than Angular, but there’s a big community and lots of nice places to learn. Vue is another interesting farmework that I looked at.
OK, so apparently vacation, specifically nap-time during vacation, is the only time I have to do the fun stuff 🙂 Just ran create-react-app for the first time… umm, there are 944 packages in node_modules. Wow. Will need to get used to this concept ! Really curious about react, because Angular (technically AngularJS in my case) is way complicated. Sort of proud to have made measurable progress with AngularJS, but will admit it seems pretty complicated relative to what I’m accomplishing. Per your post, feels like react might be more creating and less googling. But I suppose that’s thanks to create-react-app.
Yeah – lots of packages, but many are very small so that is good design IMHO. I’m working on a mobile app for this blog.