Drupal 7 – Rich Text Editing and Uploading Images
I got Drupal 7’s final release installed a few days ago and I’ve figured out how to get started at themes (more on that later). Once you start getting to work on themes you need to really have some content in your site to see how the layout responds to large posts. Adding content generally means entering content and that generally means a rich text editor with full functionality and the ability to add attachments and images.
Drupal 7 – Shouldn’t this be easy?
I think this is a reasonable question – why is this not all out of the box with Drupal 7? Joomla and Plone both have this all setup as a default configuration with well tested integrated rich-text editing and image/media managers. Other tools too – like the one I’m using for my blog – WordPress. Great and simple editor. What’s the deal Drupal? Oh well – I’m sure this can be fixed so read on.
Drupal 7- Finding and Adding Modules
So the first thing that you’ll need to do is pick out the right modules to use. This is not an easy task on the Drupal site these days. There are so many modules, the filtering for only modules that work with Drupal 7 does not really work too well, and there’s not a lot of guidance as to which is the best. I’ve really stopped using the main Drupal site and instead go here: http://drupalmodules.com/ to look for the best modules and reviews on them.
 The first thing to do is go into the D7 admin tool and enable the image module and then set the permissions so that the right user groups have access. Under Configuration and Text Formats you will also want to tweak the filtering of HTML formats. I generally enable full HTML for authenticated users, but you may not want to do this for security reasons.
The first thing to do is go into the D7 admin tool and enable the image module and then set the permissions so that the right user groups have access. Under Configuration and Text Formats you will also want to tweak the filtering of HTML formats. I generally enable full HTML for authenticated users, but you may not want to do this for security reasons.
Drupal 7 – IMCE
After getting that setup I picked out a few modules. For managing of files I grabbed IMCE – this is a no brainer. The instructions and module worked perfectly so just download it and extract it to your sites/all/modules area. I restarted apache and then enabled the module.
You’ll want to go and adjust a profile for IMCE and then apply if to your user groups. Pretty straightforward – I didn’t adjust much except to allow any size image resolution to be uploaded – look under Administration>>Configuration>>Media>>IMCE for the options. With all that done you’ll now be able to attach files to posts and have them appear as attachments in blogs, pages, etc. – that’s ok, but not exactly what I wanted.
Drupal 7 – CKEditor
Rich text editing requires an editor – there are a bunch, but I think CKEditor is a good one that I’ve used in the past. There’s a D7 module for it. I grabbed the module. The next step is too go to the CKEditor site and grab the actual editor. The instructions are pretty good in the module. You need to extract the module to your config. Then extract the editor itself into the ckeditor folder inside the extracted druapl module. If you get that all right then you’ll have a working editor that is pretty complete.
There’s a button on the toolbar for adding an image, but at this point there’s still no “upload” capability. Why not? There’s no connection right now between the IMCE stuff and the CKEditor module. I messed around a ton and google’d around. I found no clear answers to this seemingly easy thing to get working. There are two possible solutions I found – getting CKFinder to work with CKEditor or giving the WYSIWYG module a try. I couldn’t find any D7 info for CKFinder (there’s a bunch of posts like this for D6) so I decided to give WYSIWYG a shot.
Drupal 7 – Installing and Configuring WYSIWYG
The module install is pretty straightforward. After extracting the files and then enabling the module (there are  two of them – WYSIWYG and the “bridge”) I was a bit puzzled because when I went to the module’s configuration screen it listed CKEditor as “not installed”. Looking closely at the instructions, you need to have a copy of the editor’s code placed in a new directory all/sites/libraries. I put a full copy of the editor in there and then restarted apache.
two of them – WYSIWYG and the “bridge”) I was a bit puzzled because when I went to the module’s configuration screen it listed CKEditor as “not installed”. Looking closely at the instructions, you need to have a copy of the editor’s code placed in a new directory all/sites/libraries. I put a full copy of the editor in there and then restarted apache.
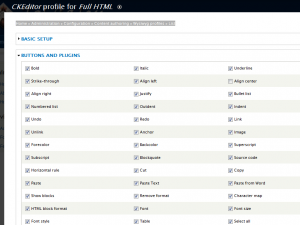
Sure enough that did the trick, but I still had a problem. When I went back to the editor I still could not see the menus and options to upload files. I still had the original CKEditor enabled. I figured that Drupal might still be putting the original editor in the fields rather than the “new” one so I  disabled the original one and bounced everything. Now when I went to edit stuff I could see an editor loading, but the toolbars were completely empty. What now? I went back into the WYSIWYG setup screens and under buttons all the checkboxes were off. I went thru and checked them all and voila!
disabled the original one and bounced everything. Now when I went to edit stuff I could see an editor loading, but the toolbars were completely empty. What now? I went back into the WYSIWYG setup screens and under buttons all the checkboxes were off. I went thru and checked them all and voila!
With that fixed everything seems to be working right. The browse button now appears properly when the image add screen is displayed. When you click browse the IMCE screens open up and you can either browse images already on the server or upload new ones.
 That sure seems like an awful lot of work to get something that is almost universally expected and desired to be used out of the box. Once it is working its ok. I think because the modules are all coming from separate sources that the user experience is not that great. It just looks and feels a bit clunky as a user, but for not I’m satisfied with this configuration. The editor itself is ok, but since WYSIWYG supports a bunch of different editors I am going to try them all and see which one is the best.
That sure seems like an awful lot of work to get something that is almost universally expected and desired to be used out of the box. Once it is working its ok. I think because the modules are all coming from separate sources that the user experience is not that great. It just looks and feels a bit clunky as a user, but for not I’m satisfied with this configuration. The editor itself is ok, but since WYSIWYG supports a bunch of different editors I am going to try them all and see which one is the best.
I’m also going to read through the CKFinder stuff for Drupal 6 and see if it would apply ok to Drupal 7. That might also give a more integrated feel between the editor and the upload functions.
UPDATE 05-Feb-2011: I figured out how to update CKEditor to not be quite so ugly. If you look in siteslibrariesckeditorskinskama you’ll find the CSS and images and things that it is using. I updated all the sprites to use reasonable colors and such. At this point I think I still prefer TinyMCE. I have both enabled on my Drupal site so that I can use them for a while and decide.







I have done some initial exploration for how to update the skin that is used by CKEditor. To me the green and orange buttons are just way too ugly. I’ll post a follow-up on this.
To add images in D7, you’d be better to edit the content type (eg blog content type) and add an image field to it. That’ll automatically give you an image upload field. You can then edit your theme to use thumbnails in teasers and larger images in full view.
Image handling in drupal in a pain.
I was trying to figure out how to add that field to the blog entry screen.
Thanks, Marc!
Hi Mark,
Thanks for the comment – yeah I could do that, but then I wouldn’t have rich text editing and I would have to do this for every content type on my site. The method above can be used across the entire site for all text areas and I can also use the same image management tools with all content types. To me this is much nicer – also because I can have much more control over how the images show up in terms of alignment, size, etc.
I grabbed TinyMCE and installed it. I think I like this editor even more that CK – why? The default skins are nicer and there are quite a few more functions. The IMCE integration is about the same. With all the buttons enabled TinyMCE seems a bit slow and sluggish, but if you trim down the button bar to what you really need then it is pretty snappy. For comment boxes I dropped down to only a dozen buttons. Pretty darn nice. Right now I have my site configured with both – using CKEditor for unfiltered or full HTML and TinyMCE for Filtered HTML.
Thank you – I can’t believe this doesn’t come ready to upload images….
As one of the prior commenters noted, Druapl 7 does come ready to do general uploads of files and images. I’m talking about something a bit more – in-line rich text editing and management of images with layout control and all that. Still – I’m surprised that this is not built into Drupal – Plone and Joomla have had this as part of their core product for years.
The common Drupal defense is that it is such a diverse “swiss-army knife” that the devs do not want to tie it to one WYSIWYG. This is both a good thing and a bad thing. While I can see wanting to leave which editor to use and how to set the editor up to the dev, I agree that a default WYSIWYG profile could be included in core. Of course this opens questions about core size (hotly debated) and security (some people flinch at things like IMCE).
WYSIWYG is one area where WordPress definitely has Drupal beat, and beat badly.
lol- yeah I’ve heard all that before. Some is right some is not. To me it would be enough to leave it all out of core, but have a single “install pack” that you could grab and install a complete set of pre-tested modules to get it working.
I agree… and I wish I had the extra time and brains to put it together. To be honest, I would do a pretty close copy of WP.
It is also worth noting that the big shops (Lullabot, etc.) tend to roll their eyes and groan when WYSIWYG is mentioned. It is a universal problem which makes me wonder shy it has not been tackled.
Specific technologies and paths have been chosen for other things (jQuery, Git, etc.), why can’t someone pick an editor and go with it?
I’ll just blame the Belgians…can’t pick a language…can’t pick an editor. lol
That’s just a joke – in fact Belgium (Antwerp especially) is one of my favorite places to go in the world. Great beer! Great chocolate! Nice people too.
I would not blame WYSIWYG for any problem presented by CKeditor, 2ndMile. I may have misread your statement though.
I am really disappointed with ckeditor though. The thing is I prefer hand coded (x)HTML… my only reason for selecting an editor was so I could EASILY embed images into my content.
Once I got ckeditor up and and running I noticed 2 things:
1) the editor trashed some of my pages, discarding elements such as CODE.
2) There’s actually NO code button. Apparently everyone is expected to write their own plugin to provide it. That’s enough to make me go back to the “old way” of FTP’ing my images up and manually creating the IMG href’s. Ugh.
PS – I mean no disrespect to the CKeditor folks. Writing code for users is hard, and their efforts are greatly appreciated. 🙂
Hi Scott,
I would never recommend any embedded HTML editor (CK, TinyMCE, etc.) as a replacement for a “real” editor (in my case that would be Aptana or Notepad++, or something like that). My use case was more focused at a person creating blogs, book pages, and comments that has some basic easy needs for bullets, images, and really basic things to create content – not web sites.
Beren, I think Scott was saying CODE as in the
tag, not to edit code as in php files.Scott, I did not blame the WYSIWYG module for anything. I just think all the solutions kinda stink. As I said, WordPress really has a leg up but really they are using TinyMCE with a custom media interface so it could be done for Drupal, just by someone smarter than me.
Speaking of the code tag… haha
ew – gotcha – never noticed that…i’ll have to check on that.
Thanks for your post. I hate to admit it, but I got stuck even with such great instructions. I have IMCE working fine. This is the part where I’m having some trouble — “You need to extract the module to your config and then extract the editor itself into the ckeditor folder inside the extracted druapl module. If you get that all right then you’ll have a working editor that is pretty complete.” —
So does this get extracted into /var/www/html? And then extract the editor itself into the ckeditor folder inside the extracted drupal module?
I just put it in /var/www/html & am able to read the ckeditor/_samples/index.html document. I also, just for luck, put a copy into drupal/sites/all/modules – but don’t see anything in the modules setup. When I use the ‘install new module’ link at the modules pad in Drupal 7 – I get an error–ckeditor_3.5.1.tar.gz does not contain any .info files.
Ok – I got it. I’m just the slow one. There are two tarred files. One is the ckeditor module for drupal. As of this writing it’s ckeditor-7.x-1.0.tar.gz
That will go in the /sites/all/modules directory. Then there is the ckeditor itself, which right now is ckeditor_3.5.1.tar.gz and that goes in the /sites/all/modules/ckeditor directory.
I have it working – thanks again!
One more comment. I have everything almost working. However, I am only able to browse the server, not the local computer. I noticed bridge was only available in a dev version – imce_wysiwyg-7.x-1.x-dev.tar.gz – for dupal 7. Previous versions failed on attempting install.
Any idea as to why I cannot upload from local computer? No option available.
Hi Robert,
You need to go to your IMCE module in the admin pages and click configure. You’ll need to create a profile and assign it to your users. When you create the profile it will have a checkbox for turning on/off the browse button as well as setting other options.
Have you enabled uploads for your users? In the drupal admin tools?
I’ll go see if I did any special, but I have some troubles tonight with some other work crap. Will try to follow up later on.
I was trying to figure out how to add that field to the blog entry screen.
thanks so much for this! really helped me out
Personally, I found a little more useful way to comfortable editing and uploading images for Drupal 7. Here it is: Install latest WYSIWYG module, then create a ‘libraries’ folder in sites/all/ (if it’s not already there) and copy the CKeditor in it (not the drupal module, but the CKeditor from ckeditor.com), or use other editor which WYSIWIG supports (Admin/Configure/Wysiwyg profiles). Instead od IMCE I succesfully use Media Module.
I’ve been trying to get any image to upload into a post and it just simply will not work. I have successfully followed multiple guides on how to get IMCE working with WYSIWYG and the IMCE Bridge, either with TinyMCE or CKeditor. Nothing but fail.
I’ve tried the suggestion of using media module but it too doesnt work. I wish Drupal just had the standard image handling capability of other CMS’s!
The most confusing thing about it all is that I have got it working before but now it just will not cooperate with me! 🙁
Hi Andrew – sorry you are having trouble. What is the problem? What version of Drupal?
Thank you so much!!! After fighting the whole afternoon and trying to get somewhere I got to here and finally now I can upload images.
Just a comment, I didn’t need to restart anytime apache (and thanks god, otherwise I would be loosing the connections on all the pages on the server :-S)
i want ckeditor only for blogs content hoe i configure please give replay
You should be able to follow the above instructions and then simply limit the CKeditor to specific fields in the configuration panels. Does that help?
Thanks for the info!
Thanks alot…. this worked for me 🙂