Visual Simulation and Prototyping
The use of visual simulation and prototyping tools are critical for today’s web and mobile software developer. These tools allow users and developers to collaborate on user experience, screen/storyboard flows, and the interaction model before taking the time to write code. Using these tools can have a profound impact on speed and cost. Over the past year there has been a dramatic proliferation of these tools. Some of them are free, some are incredibly expensive. Equally there is a huge variation in functionality. I’ve used a bunch of these tools and continue to look at new tools; here’s my take on the pros/cons of them.
Balsamiq
I’ve used Balsamiq for quite some time – extremely easy to learn and use. The price is reasonable as well. Balsamiq creates low fidelity wireframes (not complete designs) and allows you to create hot spot links between wires so that you can show a limited flow and experience. Balsamiq will not really create a full fledged app experience. There’s a huge variety of controls and UI components available for free download. The strength of the tool is the low learning curve. Within 5 minutes someone with no experience can be making complete web and mobile app wireframes. I use the tool to make a quick initial stab at layouts, form elements, and use this for quick feedback.
Balsamiq can do wireframes for web, mobile, and I suppose anything you like since making new form factors is something you can do yourself if you like. You can also easily grab the work of others from various internet sites.
Balsamiq is an Adobe Air client. You can run it on Windows or OS-X, although I find that on OS-X it is not a fun experience. Honestly its not that great on Windows either, but on OS-X there are clear bugs and issues. Its also just a quirky UI since it is not consistent with either Windows or OS-X.
At $79 per user Balsamiq is darn cheap and a great way to get a leg in on simulation software.
Proto.io
Another tool that has been around for quite some time, at version 5 Proto.io offers a very robust set of tools that has iOS, Android,
and even Windows 8 support. The tools include both layout and interaction. There’s both a preview and share capability. As you can see in the pic – there are quite a lot of features, which of course means that the learning curve is higher. They do have a number of sample apps that you can start with. The most complex part of the tool is setting up the events and transitions, but that’s because they have so many styles and features.
In the preview and share modes there are really nice commenting features. You can even reply to these. These allow for great collaboration with team members and product owners. They also allow designers to put some explanations there about why things are designed the way they are. Slick!
Proto.io only supports mobile platforms for its simulations.
Proto.io is completely web based and seems to work pretty well in both Chrome and Firefox. Performance is reasonable, although with large image and video files your internet connection needs to be decent.
At about $1000/year for 5 active users and 15 active projects it is a reasonable deal.
Marvel
First off Marvel is still a beta. There is a free and Pro version. Marvel works with existing graphic files (for example PSDs). The tool basically imports a set of resources and then you can arrange them in the order you like, assign hotspot links, transition effects, and animation effects to make the UI/UX work. Interesting concept, but you are building your screens fully in Photoshop first. All you are doing in this tool is making those screen animate properly. The problem is that you already had to spend a lot of time in Photoshop or somewhere else prototyping the flows. So I would not really call this tool a complete tool – but it certainly can enable your design team to go from Photoshop to a prototype pretty quickly.
spend a lot of time in Photoshop or somewhere else prototyping the flows. So I would not really call this tool a complete tool – but it certainly can enable your design team to go from Photoshop to a prototype pretty quickly.
The tool is completely web based. I find the UI a bit confusing, but I think with practice it is easily learned. You select regions (“hotspots”) on the images and can then link those to other images and define transition effects. Pretty simple.
The ability to access images directly from Dropbox is pretty cool. Images are imported directly, unfortunately .psd is supported but not .ai files. You can also take pics of hand drawn sketches and upload those and do the same hotspot mapping and interaction stuff.
There’s both a preview and share mode, but I didn’t see any commenting capability in the free version.
The tool is a mobile tool – and provides ample support for Android and iOS.
Marvel is wicked cheap right now. $48 for a year for the Pro version. The regular version is free.
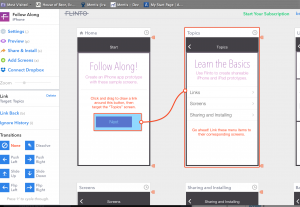
Flinto
Flinto is very similar to Marvel – import .png files and then link them and create transitions. I think the connecting and linking is a bit more intuitive. There are little wires and such that is similar to the XCode Storyboard stuff. No support for .psd files, but that’s ok.
Flinto is entirely web based. The UI is quite simple and easy to pick up – but lacks a lot of the detailed features that Marvel has. To counter that, it is easier to pick up and use. Overall tho it is not a end to end simulation tool. You need to have your screens already completed so this is really only a piece of what you need. Replacing screens is easy in Flinto. You can just grab and drop files with the same names and they will be replaced and not lose the hotspots too. Pretty nice.
It does seem like its missing a few things – like a slide out menu concept, I’m not sure how to replace fonts, and certainly some common things like gestures are not there. Well these things are not really missing, just not clear how to implement them.
Flinto has some other interesting features – like setting headers and footers…aka “slicers”.
Overall it is a very slick tool and looks really nice – one of the nicest UI/UX I’ve seen with a developer tool.
The tools really is a mobile tool – no web or other platforms.
Pretty cheap @ $20/user per month.
inVision
inVision takes everything that Flinto and Marvel do and up the ante with collaboration and communication tools. In addition there’s support for both web, iOS, and Android. Similar to Marvel and Flinto you don’t really design in this tool, you import graphics and then add in the transitions, hotspots, and gestures.
Unlike other tools inVision supports direct import of .ai files and Sketch soon. Photoshop files (.psd) are supported too. I was having some trouble with the .ai file support. It did not seem to recognize and add all the screens in my files. Standard graphics files like jpeg and png seemed to work just fine.
jpeg and png seemed to work just fine.
The tools takes a bit more time to learn, but is fairly comparable to the other tools. To me the main difference is the collaboration tools and workflow tools. These are really nice. Screens can be marked “needs work”, shared apps can have group commenting and replies. Really slick work on the collaboration concepts.
You can see some of the collab tools in the right, where I’ve marked a screen as “need review”. To the left are tools to leave comments and also to see change history visible in the Timeline screen – pretty cool.
The tool is entirely web based and works well in Firefox and Chrome.
The tool supports both mobile and web development, but it does have some limitations on the number of mobile layout and device types it supports. Definitely supports a number of iOS and Android devices, but not as many as some of the mobile only tools.
Pricing can get a but high – a team of 5 is $100/month…Enterprise pricing is unlisted so that always means $$$$$ – chaaa-ching.
What Else???
There’s a few other tools out there. I’m going to publish this now and then continue on with
- Fluid UI
- iRise Studio MX
- Infragistics Indigo Studio
Bottom line
These tools offer a ton of power, speed, and efficiency for your development. If you are not using them, you should. To date inVision looks like a really high potential tool and I think also that the beauty of Flinto makes it a great choice. All the tools are pretty nice and being developed at an amazing pace.