Is Kony Visualizer a Better Way to Build Apps?
The holy grail of app development is write once and run everywhere. Is Kony Visualizer a better way to build apps? its got competition from Xamarin, Kinvey, Google/Apigee, and more. There’s lots of potential here, but typically these tools fail to deliver on the experience and usually have UI/UX limitations, but there are some pretty interesting things in the Kony platform so let’s check it out.
Getting Started with Kony Visualizer
As usual I’ll be using my regular MBP. There’s a desktop installer for Visualizer (no brew install). The package installed easily. The UI is not a native macOS UI so it will take some getting used to. To use the package you need to sign up for an account on Kony’s cloud platform. Once you get that setup there are some decent tutorials starting with the “Kony Travel” tutorial that is listed on the Welcome screen when you fire up their IDE.
The UI/UX using the IDE is a bit of a struggle. Its not a Windows GUI and its not a macOS GUI either. It is sort of like using an old style Java Swing app. Controls and widgets are just a bit off and menus seem to work in odd ways. Its not horrible, but it will take some getting used to. I do wonder for a company that claims their tools will create Native apps for Android, iOS, and web that look/feel right on each platform, why is their IDE not made that way too? Anyway…moving on. There are some annoying glitches. You cannot type a capital D..it gets interpreted as a command.
Developing with Kony Visualizer
It is an interesting tool. It is similar to iRise Studio, but it does have some “live” connectivity to the Kony Cloud environment. In general I  think the IDE does work ok, but you will really need to commit to this tool. There are a ton of menus and techniques to remember to get things right. There are some decent tutorials in the Kony BaseCamp.
think the IDE does work ok, but you will really need to commit to this tool. There are a ton of menus and techniques to remember to get things right. There are some decent tutorials in the Kony BaseCamp.
You can see in this image that there are a bunch of places to create things and then how to insert them in your project. Pretty complicated. Might as well be writing code.
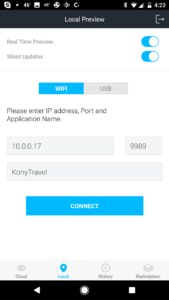
One of the nice features in the tool is the ability to publish an app and share it with others or to your own phone without being connected via USB. You upload the app to  the Kony cloud and then using a code and the Vizualizer runner app you can run the simulation.
the Kony cloud and then using a code and the Vizualizer runner app you can run the simulation.
Small Community Can Be Challenging
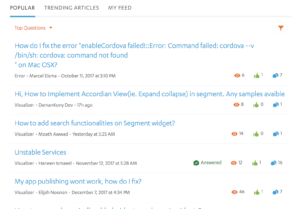
Size matters…lol…in this case size of community. Kony is a niche tool and if you are going to invest in this you really need to know what you are getting into. Problems, bugs, etc. are answered by a very small number of people. Since there is a lot of “hidden magic sauce” happening when trouble comes up it can be challenging to get a response.
In my case getting Cordova plugins to work was a problem. This is part of the “Kony Travel” tutorial, but on macOS I was getting an error that the cordova binary could not be found. No issue from the terminal. There’s a community forum, but it can be days/weeks before you hear anything. In my case this was a killer and the end of my exploration. I simply can’t wait around for answers. There are a ton of tool options out there.
work was a problem. This is part of the “Kony Travel” tutorial, but on macOS I was getting an error that the cordova binary could not be found. No issue from the terminal. There’s a community forum, but it can be days/weeks before you hear anything. In my case this was a killer and the end of my exploration. I simply can’t wait around for answers. There are a ton of tool options out there.
Practice and Many Things to Remember – Conclusions.
I ran thru hours of tutorials and such on the Kony site. The tool does produce an app and you can make it reasonably functional. The problem is that, similar to iRise, you will need to spend a lot of time becoming an expert in how the tool works and how to get the actions and buttons to work right.Using Kony’s back-end from Visualizer is definitely a differentiator, but I was unable to get that to work.
I think a better use of time is really pencils and paper to throw down a UX and get reactions and then use Sketch or Photoshop to mock something up with inVision or a similar clickable mockup tool. In an enterprise IT shop where you might need to make 50-100 smallish apps to support ERP or supply chain departments where you could build up a library of common mockup components then Kony Visualizer might be a good fit, but you’ll still need people to dedicate themselves to learning and using this tool.







