Gardening with Drupal
Drupal is pretty cool right? Probably if you say no then you should go read something else 🙂 One of the cool things Wrodpress has for it is template driven free hosting services. You can go over to wordpress.com and setup a blog, do some minimal configuration, and bingo – instant blog. Drupal Gardens is the equivalent for Drupal – but there are some pretty appealing differences. Two of the big differences are: the ability to completely customize the UI and the ability to add significant functionality like forms, views, blogs, surveys, and other functional blocks.
Planting Your Garden
Well it can’t be easier – and I won’t go into details since there are excellent guides on drupalgardens.com  to get you started. I picked a fairly generic setup so that I can do some decent styling and play around. I’ve got a basic layout with a rotating banner.
to get you started. I picked a fairly generic setup so that I can do some decent styling and play around. I’ve got a basic layout with a rotating banner.
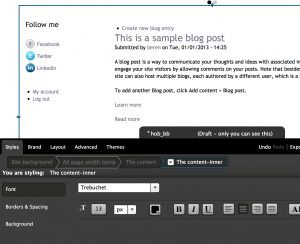
After you get a basic site created you can start to customize things using a fairly decent GUI builder accessed thru an admin toolbar. There are default column layout options, color palettes, more advanced CSS styling options. Using the tiny little CSS editor is a bit clunky, but you definitely can build a completely customized look and feel.
Probably the best approach is to have the GUI editor open in one browser and then use either another window or another browser to inspect and modify the CSS and then make those changes in the gardens builder tool. With Chrome or Firefox that works pretty well – in IE…well ur out of luck methinks. When taking a look at the CSS – the editor in gardens is pretty interesting. Open this up and
use the mouse pointer to hover over something you want to modify. Click on that element – try your site name. Then look – there are some little arrows and lines that highlight that element. The editor displays a breadcrumb visual to show the style cascade for that item. Click on those little arrows to move up and down the cascade. Pretty cool way to explore and understand how the CSS works.
Using this technique it becomes pretty easy to replace things like fonts and fiddle with borders and such. Chrome’s element inspection stuff or FF-Firebug work pretty well. However you should not underestimate the effort to properly styles up a site. It takes quite a bit of thought imagination, and knowledge to do this kind of work.
Chrome vs. Firefox for Developers
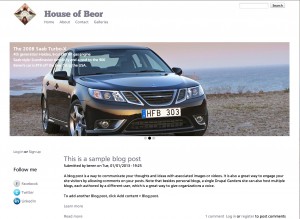
Without inciting a religious war – I do have to say that Firebug is able to to do things that Chrome’s tools cannot. If you look at the rotating banner and the overlay text on top – Firebug could correctly inspect and identify the CSS elements, Chrome could not. Firebug will also prompt you with valid values for CSS tags, but Chrome won’t. Needless to say I use both…just pointing out that Firebug is still cool. Here’s what my site looks like now:
Growing Content and Functions
So far we’ve been able to get to add some pretty significant customizations doe styles – something not possible with wordpress.com (without $$$). How about modules? Is there anything cool? The answer is – yeah there’s a decent amount of stuff. Books, forums, polls, galleries, and blogs cover off on most of the basic stuff. However there are a few more intriguing modules:
- Translation and locale modules are available for multi-language support.
- WordPress Import for helping to migrate an existing wordpress blog. Interesting…have not ever tried this.
- GA Tracker – for those of us that use Google Analytics this is pretty handy. I’ll have to give this a try. There’s an an SEO bundle included – not too sure about all of its functionality. Going with these two – there’s a sitemap generator that you can use to generate maps for submission to search engines.
- Views – for any drupal site this one is pretty handy for creating new blocks that show particular things. For example if you have blogs with keywords you can use Views to create lists of the posts that have those tags. Same thing for galleries.
That’s a ton of functionality to play with. Now that I’ve enabled a bunch of modules I will start to play around mostly with the Book, Blog, search optimization modules, and the Views module. Of course I still have quite a bit of work to do with the theme – should keep me “gardening” for quite some time. Here’s a final shot of my basic site.