Layout and Design with Appcelerator Titanium
The basics of application development with Apcelerator’s Titanium Studio was the subject of my last post. Today I’m going to play around with layout and design with Appcelerator Titanium. In the mobile space layout and design can be tricky for a number of reasons:
- Devices have different sizes
- Devices have different pixel densities
- Devices have different resolutions
- Devices have different base capabilities for positioning components and dealing with zoom in/out.
Where’s the best place to start?
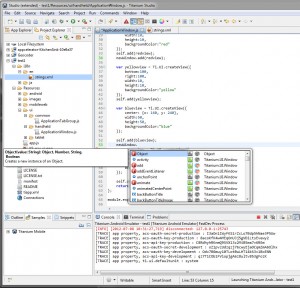
The docs describe how Titanium deals with layout and positioning across Android and iOS platforms, since they are fundamentally quite different. There are two basic options – absolute positioning of controls or fairly basic vertical/horizontal autolayout options reminiscent of Java’s basic layout managers for Swing (not a good thing). Using the examples as a guide I started to play around with creating windows, getting button clicks working, and generally understanding how variable references work between the elements in the application.
Java’s basic layout managers for Swing (not a good thing). Using the examples as a guide I started to play around with creating windows, getting button clicks working, and generally understanding how variable references work between the elements in the application.
In general I can’t help but feel this development model is pretty procedural. Sure there are objects, but so far the code I write is all kind of jumbled together – I would think reuse and maintenance will be difficult, but perhaps this is avoidable. On we go to look at the options for layout without absolute positioning.
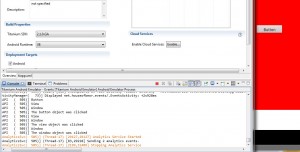
This seems pretty straightforward, but I have to admit the Android Emulator is slow, buggy, and often does not get the latest rev of my program running. Its always been a bit of a pain:
[ERROR] error: device not found
[ERROR] Error checking for SDCard using ‘mount’
[ERROR] Timed out waiting for emulator to be ready, you may need to close the emulator and try again
[INFO] Installing application on emulator
– its not all heaven on iOS either, but the iOS emulator with XCode is much better. Ok – rant done…the compiler is also pretty slow too..ok really done now.
More on Positioning
Really running thru the complete set of docs is valuable so definitely do it. I feel quite a bit more confident in the basics. Although the layout and scaling options are limited, they do seem to work ok across my devices (Samsung S2, Tab 2 Plus, and iPhone 4G (yeah I got my macbook pro going too).
Fighting with my Tablet – Samsung GT-P6210
So I took a week out to fight with my tablets – I have a GT-P6210 Samsung tablet and no matter what I do I cannot get this thing to be recognized on my laptop with Windows 7 64 bit Ultimate. No clue what the problem is – tried everything. Its not even picked up in device manager as something connected. I grabbed another tablet – a Samsung GT-P2010 and it connects fine to both ATS and the Samsung Kies software. There’s no firmware update that I can find as a download for the P6210 either. I did update the P2010 to 2.3.6 Gingerbread so I guess I’ll use this one until I can figure out the issues with the P6210. Later today I’ll see what happens on the Mac with the P6210.
Back in business – positioning in ATS is giving me swing nightmares. I’ve gotten used to mig layout in Java so dealing with this is giving me headaches. Anyway the layout options are pretty simple and based on fill and offset rules. There is also some z-order stacking rules too. When using the horizontal and vertical options its important to remember the top or left become offsets. I suppose the screens are small so the need for complex layout managers is not quite the same.Continuing on in UI will require some exploration of events and how UI components react to user actions.
Events and Listeners
Smartphone and tablets are complex little toys. Touchscreens, gyros, keypads, swipes, wireless devices, GPS; all of these things generate “events” that a program can listen for. Efficient event handling is critical for smooth operations and good user experience. Components listen for events and have callback methods – pretty straightforward stuff. One interesting capability is that you can fire events in your code and include JSON objects in the event. Not sure what I would do with that, but it sounds interesting. Here’s a simple example from the API docs where I can fire off an event and send a JSON object with a value for a handler:
Components listen for events and have callback methods – pretty straightforward stuff. One interesting capability is that you can fire events in your code and include JSON objects in the event. Not sure what I would do with that, but it sounds interesting. Here’s a simple example from the API docs where I can fire off an event and send a JSON object with a value for a handler:
btn.addEventListener(‘click’, function()
{
Ti.API.info(‘Button’);
Ti.App.fireEvent(‘changeBG’, {newcolor:’red’});
});
Another Interlude – ATS on Mac?
Yeah – I have a mac and getting ATS running on there was pretty easy. Get the Android SDK, I already have XCode and all the iOS development stuff. Its a lot of stuff to download, but once you get the Android SDK installed ( i grabbed 2.2, 3.2, and 4.1 since I have all of these devices. I also have a iPhone 4 so I have iOS 5.1 and XCode 4 (latest) installed. ATS will grab a JRE if it can’t find one. I have a couple installed so I’m not sure why it could not find one. Once all of this is installed then startup ATS and make sure if find your SDKs and you should be good to go with building apps for both iOS and Droid. Pretty snappy 🙂
I’m going to publish this up and work on my next article – a reality check of ATS vs. native development with XCode and Eclipse-Droid.





Finally got the Sammy GT-P6210 tablet working on Win 7-64 with both ATS and Kies. NO clue why my machine could not ID the device. Once I had connected and messed around with a GT-P1010 device then Windows would ID the device. Strange – but I could see that the P1010 did get windows to install a bunch of drivers, so I’m blaming some snafu on Samsung and Microsoft for this one.