Drupal Galleries – Old Times…
Here we are again. Maybe I am obsessed with pictures, but every time I install Drupal I head back to the woodshed for an adventure with Drupal galleries. Here I am again – 1/29/2013 – and wondering what to do. I see a bunch of solutions with nodes and views, but come on – seems like a lot of work. What’s a drupal-ite to do? Google – baby (er…see my note later)!
Candidates & Basics
After searching around it seems that there ais even more confusion today than in the past. Part of this is because many parts of how a gallery can be built have merged into the Drupal core, for example jQuery and CCK. TBrilliant Gallery of course won my last comparo, if I can borrow that term from Car & Driver. How will it fair? Well first things first – I’ve found some basics that I need as well as some modules:
When looking for modules, don’t forget drupalmodules.com – it is so much easier to look there than on drupal.org. Another tool to use when looking for drupal modules is duckduckgo.com. Using google.com is crazy silly – you never find anything and end up having to scratch thru all the paid hits. Just like my previous posts – first things first and let’s get a few base modules installed:
Pretty basic installs – no worries or troubles with any of those. You do have to be careful when installing IMCE, Wysiwyg, and editors. Paying attention to paths is very important. It is pretty difficult to find a clear description out there for getting simple file uploads working with a GUI editor in Drupal. Here’s my take on this (take 3 I guess???):
- Install IMCE and make sure general image uploads work
- Install Wysiwyg
- Install Wysiwig Bridge for IMCE
- Install the TinyMCE editor
- Enable permissions for modules
- Configure the editor profiles to include the IMCE upload button!!! I always forget this one…grrr.
I was unable to get CKEditor to work properly. It kept saying it did not recognize the version. TinyMCE works just fine for me. I’ll try again with CKEditor later.
Trying Out Gallery Concepts
There have been quite a few fundamental changes in how Drupal works over the years. After looking at a few products it became obvious that looking at how Drupal works is the best place to start. My goal is to be able to have galleries and  images in-line in my posts much like you can do with WordPress. Later on I’ll look at how to create structured pages with images and galleries in consistent places, but for the time being I’m more interested in torturing myself with the goal of getting Drupal to work like WordPress.
images in-line in my posts much like you can do with WordPress. Later on I’ll look at how to create structured pages with images and galleries in consistent places, but for the time being I’m more interested in torturing myself with the goal of getting Drupal to work like WordPress.
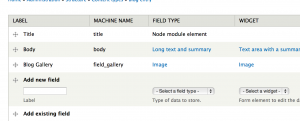
To start off – in Drupal 7 CCK has been merged (for the most part) into Drupal Core. So all the “stuff” you could do previously to modify the behavior of fields and add new fields is now there by default. This is very important to understand. Logged in as an admin, go to Structure and the Content Types to take a look at the content types available.
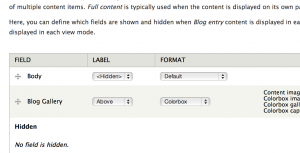
Click on the Article. Click on Manage Fields. Now you can see the fields that by default make up an article. You can add new fields here if you like. Perhaps you always want an author’s username to show up – here is where you could add it. Click Manage Display – this is where you can change how a field is displayed. Here is where later we will change the display options for a specific field – like setting the display mode for an image to a gallery that we have installed.
Thoughts on Galleries
Looking at what is available reveals a mixture of approaches to how to get galleries and slideshows working on Drupal.
First I tried Node Gallery. Node gallery relies on a bunch of entity modules and a few other modules as well. With this setup you can create traditional grid based galleries using nodes (as opposed to fields). This approach works well – however It wasn’t clear to me how I could create slideshows from this or have galleries in-line with posts. You basically end up with a gallery on a page by itself or in blocks. One nice feature is the integration with Plupload for handling bulk uploads of many images. I would show a screen capture – but when I tried to disable the module I got this error:
Notice: Trying to get property of non-object in node_gallery_api_menu() (line 166 of/Library/WebServer/Documents/drupal/sites/all/modules/node_gallery/node_gallery_api.module).
Now the module is broken and will not re-enable properly. I’ll have to figure that out later if I don’t find something I like better.
I gave it a shot with Juicebox, but fighting with it for an hour or two. I Gave up. I managed to get everything installed, but I kept getting only a big grey box and an error about missing xml files for the nodes. I searched around and played around with it, but couldn’t really see what was the problem. Life’s too short.
Gallery Formatter
This is a “CCK Style” module where you install it and then using the methods above manipulate the display modes of existing fields or add new fields and set them appropriately. There’s a few required modules, but fairly simple to get it working. I’ve  added in the Colorbox library/module as an overlay. I decided to add a new image field to the pre-existing Blog content type. Pretty simple and obvious how to do this, but make sure that you set the number of items to something other than one so that you can have multiple images in your gallery. I set mine to unlimited.
added in the Colorbox library/module as an overlay. I decided to add a new image field to the pre-existing Blog content type. Pretty simple and obvious how to do this, but make sure that you set the number of items to something other than one so that you can have multiple images in your gallery. I set mine to unlimited.
Once that is done you go to the manage display tab and then set the display mode. I set it to my Colorbox choice. You can install other viewers like jQuery Gallery. Or you can have two new fields names “Colorbox Gallery” and “jQuery Gallery” and then when you create your content you can use one (or both) so that you can spice up your site with different styles of galleries depending on the circumstance. Try that with WordPress! (ok – not that difficult I guess)
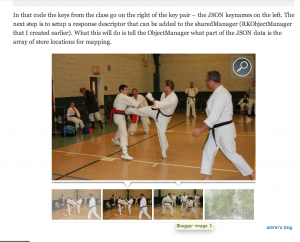
 Colorbox provides a standard grid-based gallery view of things. Here’s a view of the default. You can see in the background the
Colorbox provides a standard grid-based gallery view of things. Here’s a view of the default. You can see in the background the grid layout of the images and then in the lightbox the typical float over and autoscaling stuff. I’m sure there’s ways to change up the styles of the picture grid and such.
grid layout of the images and then in the lightbox the typical float over and autoscaling stuff. I’m sure there’s ways to change up the styles of the picture grid and such.
If we switch up the display to the jQuery Gallery you get a totally different display – and more of what I’m used to seeing in a “gallery” tool. I guess my terminology may not be correct.
be correct.
In this next there’s left and right scrolling and a lightbox overlay to expand the image.I’ll have to play around with the look and feel, but my guess is that there must be a simple way to customize that a bit.
Pretty nice I think, however there is still one problem. The gallery is not in-line. It is not inside the post – like all the pics you are seeing here on WP (using the Highslide gallery). How to get that to work? I’m not quite sure. I have figured out how to get color box working for in-line images in a post. You have to manually link the image in the post to the larger image and then in the link add “class=colorbox”. That’s kind of a PITA – but it does work. I’m not sure why the colorbox style is not showing up in the IMCE/TinyMCE style picker.
I’ll do some studies to figure out how to include galleries inline, add the colorbox style to the picker, and also try out brilliant gallery. Stay tuned for pt 2.






