Building a New House of Beor Website with Gatsby Pt. 1
Building a new website with Gatsby will take advantage of new React skills. I will be replacing the current Foundation based site with Gatsby and also integrating some API calls to this blog so that the latest posts will be visible over there. in this post I’ll document all the tips and tricks for getting started with Gatsby, how to get API calls to a WordPress blog functioning, and finally how to publish a site to a hosting service.
Getting Started with Gatsby – Development Setup
The usual blurb on the machine plus…VS Code 1.28. Using React in MS Visual Code is super easy: get started here.
- Node V. 8.9.4
- NPM: V. 5.10.0
- Gatsby V. 2.4.3
The tutorial linked below makes it pretty easy to get going with this assuming you are familiar with Node and the command line. You can have a basic “hello world” or default app up and running in 5 minutes. I suggest using nvm to manage versions of node you want to use. Node.JS v 10.13.0 is what I’ll be using.
I also recommend using the JS “standard” package to help with formatting and style. I’ll be doing most of my work in Microsoft’s VS Code. Its been quite a long time since I have used (or liked to use) a development tool from Microsoft, but VS Code is pretty nice, especially with Javascript. I have the JS Standard extension installed. There are a few options you cna mess around with, not the whole point of this is to use “standard” style and just accept it. Fix up a document by going to the command panel with “CMD-SHIFT-P” and looking for “fix all “auto-fixable” and you can format the code to fit the styles.
Useful Gatsby Links:
Before You Forget…Gatsby Commands
- Start your server: gatsby develop
- Publish your server: gatsby build
Thoughts on Gatsby Themes
I’ve done some React web development, so Gatsby is both familiar and not so much. Before complaining too much, I will throw out some kudos to the Gatsby team for great documentation and starter materials. Very easy to get going!
Establishing a common structure and set of components for your Gatsby projects is probably a good idea and would help if you are going to use Gatsby a lot. You’ll probably want to pick a common Starter and then decide on things like Typography, CSS Modules, etc. Then you can save that config to git and reuse it (or contribute a starter to Gatsby!) .
.
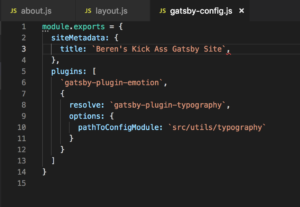
Typography is an interesting tool to give you a base of CSS tagging, but too bad you have to keep bouncing the server to see the changes. You can explore Typography themes here. Wondering what the customization options are for Typography? Grab a theme and then open its index.js file and you will see them. You can over-ride these in your typography.js file – see the screen shot. There’s some additional help here.
It is a bit of a mystery about how you would customize things like the a:visited CSS style using this model. I’m still exploring the details of this, but it seems that if you are serious you will probably just make a theme for your site – or take one of the samples as a base and tweak it. You can hack away by editing the index.js file found in your theme’s dist folder. The theme is in your node_modules folder. Not really a great way to do this, creating a theme is the best option.
Tweaking definitely requires you to grab and get to know either Firefox Dev Edition or the Chrome Dev Tools. Adding in the React developer tools for FFD or Chrome are key to sanity. Seems to me that if you are serious you will most likely create your own Typography theme.
How do you update a Gatsby config with the latest modules and stuff? Its pretty easy “npm update” from the root directory will take care of this.
Using Data with Gatsby
There are a number of interesting ways to bring data into a Gatsby site, but GraphQL is the most common way. I’m more familiar with REST-ish APIs so this is a bit different for me. I see there are a number of Gatsby plugins available to lower the bar for me. Like themes, you can also build your own and publish them. Many of these plugins are included in the various starters for Gatsby.
 Your Gatsby site will have a built-in GraphQL IDE at localhost:8000/___graphql (yes that’s THREE underscores). It is definitely easy to setup
Your Gatsby site will have a built-in GraphQL IDE at localhost:8000/___graphql (yes that’s THREE underscores). It is definitely easy to setup  some basic data sharing on a Gatsby site. Declare some metaData (yeah notice the camel-case violation in the sceen captue) and bingo – you can share content across your site. The built in editor has some decent functionality – hit control + space to bring up the code assist functions. Even has syntax checking and tips for typos and misspellings. Very nice! Hit control+return to re-run the query or use the button.
some basic data sharing on a Gatsby site. Declare some metaData (yeah notice the camel-case violation in the sceen captue) and bingo – you can share content across your site. The built in editor has some decent functionality – hit control + space to bring up the code assist functions. Even has syntax checking and tips for typos and misspellings. Very nice! Hit control+return to re-run the query or use the button.
One of the things I want to add to houseofbeor.net is a list of recent blogs entries so that this site always is showing  the latest posts on this blog. I’ll be using GraphQL and the Gatsby WordPress plugin to help with this. The tutorials on the Gatsby site do a decent job introducing how to use GraphQL, but the syntax leaves much to be desired with “___”, “__”, and the use of single quotes, double quotes, and back-ticks causing confusion and at many points blank browser pages accompanied by furrowed brows. Not exactly intuitive, but effective when it works.
the latest posts on this blog. I’ll be using GraphQL and the Gatsby WordPress plugin to help with this. The tutorials on the Gatsby site do a decent job introducing how to use GraphQL, but the syntax leaves much to be desired with “___”, “__”, and the use of single quotes, double quotes, and back-ticks causing confusion and at many points blank browser pages accompanied by furrowed brows. Not exactly intuitive, but effective when it works.
Definitely using a good IDE and plugins to keep your code properly styled and indented will help a lot. Seems like overkill, but with this kind of coding, indenting and style will really help with finding syntax errors and typos. Lint and SonarQube are your friends. 🙂
Now I think that I have the basics down – off to build my new website and write part 2 of this post!







